Play Store’da Benim de Bir Tuzum Olsun
Merhabalar,
Bu yazımda sizlere lezzetli bir uygulama tarifinde bulunacağım. Daha önce Chrome Eklenti Mutfağı yazımda değindiğim “The Wordinary” eklentimin bu sefer de mobil uygulamasını yaptım.
Uygulamam kısaca, saat 09–20 arasında ve her saat 00, 30 geçelerde size tam olarak aşağıdaki gibi yeni bir kelime çevirisi iletiyor. Basit arayüzü sayesinde de şimdilik sadece girilen İngilizce kelimenin çevirisini sizlere sunuyor.

Hızlıca malzemelerimizi sayarak başlıyorum:
- Bir adet Flutter
- Bir adet FCM
- Bir adet NodeJS
- Aldığı kadar Heroku
Gelelim malzemelerimizin detaylarına:
“Flutter is Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop from a single codebase.” şeklinde tanımlıyorlar kendilerini.
Kısacası, android, IOS, web tarafında ve hatta desktop uygulamalarında dahi bu yapıyı kullanabiliyorsunuz. APP tarafında hem swift hem java yazmadan bir çözüm bulmak istiyorsanız. Flutter, çalacağınız kapılardan bir tanesi. Arayüz kütüphanesi olarak da Material destekliyor.
Google’ın bulut tabanlı mesajlaşma servisidir. Popüler tüm bildirim araçları FCM üzerinden çalışıyor ve son kullanıcılara bildirimleri FCM API’larıyla gönderiyorlar. Bildirim gönderimleri FCM’in sadece bir kısmı. FCM aracılığıyla, buradan ulaşabileceğiniz pek çok yeteneğe erişebiliyorsunuz.
NodeJS ve Heroku için de iki yazıyı referans vererek tanım kısmını izninizle sonlandırıyorum :)
Flutter’ı öncelikle burada tüm işletim sistemleri için belirtilen detaylarda sisteminize pembeleşinceye kadar kuruyorsunuz.
Kurulumları tamamladığınızda bir editör seçimi yapmalı ve o editör üzerinden gerekli işlemleri yerine getirmelisiniz. Ben bu noktada Visual Studio Code kullandım. Visual Studio Code için gerekli ayarlamalara buradan ulaşabilirsiniz. Her şey yolunda gittiyse buradan ilk uygulamanızı hazırlayabilirsiniz.
Uygulamanızı hazırladığınız da, sizin için önemli olacak bazı dosyalar elde etmiş olacaksınız. Bunlardan kısaca bahsetmem gerekirse:
- Main.dart
Arayüz işlemlerini yürüteceğiniz ana uygulama dosyası. Bu dosyada, dart dilini kullanıyorsunuz. - pubspec.yaml
Bağımlılıkları, ortam ayarlarını, projenizin kullanacağı SDK versiyonlarını yani kısacası neredeyse tüm konfigurasyonları yöneteceğiniz konfigurasyon dosyası.
Şimdi uygulamamızın arayüzünü hazırlayalım. Burada material component’lerini kullanabilirsiniz. Ben uygulamamda, Image, Text, TextFormField, FlatButton nesnelerini kullandım. Genel yerleşimi de Container ve Card yapılarıyla düzenledim. Material daha önce kullandıysanız Card yapısına zaten alışkınsınızdır.
Öncelikle, aşağıdaki main fonksiyonu içerisinde, uygulamamı açan kullanıcılar için onlara bildirim göndermek için oluşturduğum token bilgisini alıp daha sonra kullanmak için Firebase gerçek zamanlı veri tabanımdaki JSON tipindeki veri kaynağıma iletiyorum.

Burada henüz uygulamamda oturum açma özelliği olmadığı için tüm kullanıcılarım joe-doe mail adresine sahip oluyor.
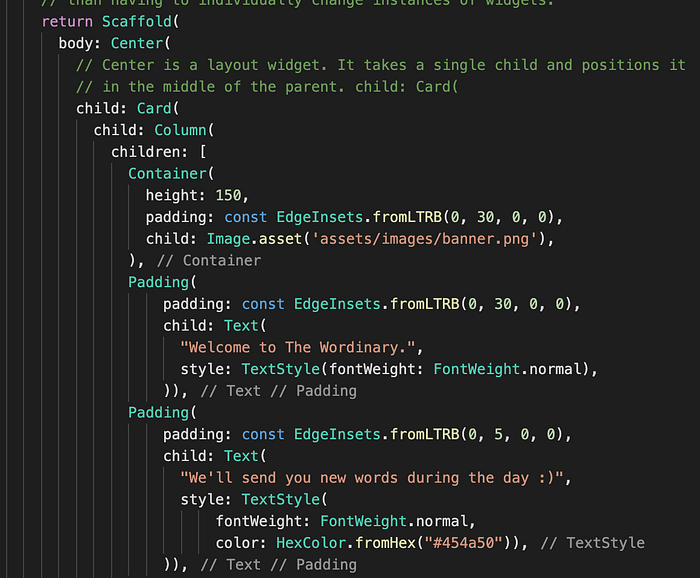
Yukarıda da belirttiğim gibi ilk Flutter uygulamam olması nedeniyle mimari hataları olabileceğini unutmayınız :). Aşağıdaki mantıkla kullanmak istediğim component’leri projeme ekledim ve arayüzümü tamamladım.

Burada dikkatinizi HexColor.formHex yapısı çekebilir. Evet bu yapıda alışık olduğumuz renk kodları desteklenmiyor. Desteklenebilmesi için ufak bir araştırma sonucunda aşağıdaki kod parçacağını ekledim. Renk kodları için bu çözümü siz de tercih edebilirsiniz:

Bu projede yine 101'ler arasında bulunan bir butona tıklandığında bir aksiyon alınmasını da deneyimledim. Aşağıdaki kod bloğunda detaylarını görebileceğiniz gibi, FlatButton’un onPressed özelliği bulunuyor. Burada istediğiniz aksiyonu alabiliyorsunuz. Ben butona tıklanıldığında, kullanıcının girmiş olduğu kelimeyi Google Translations API’si yardımıyla çeviriyor ve sonucunu AlertDialog nesnesiyle kullanıcıya gösteriyorum.

Flutter uygulamam hazır. Uygulamamı Play Store’da yayınlamak için de hazırlıklarımda bu yazıdan destek aldım.
Uygulama tarafında işlemleri hallettikten sonra, düzenli olarak kullanıcılara bildirim göndermemi sağlayacak bir bildirim servisi yazmam gerekiyordu. Bu kısımda da NodeJS kullanmayı tercih ettim. Temel olarak mimarim aşağıdaki şekilde:

Özetle, Heroku platformu üzerinde çalışan NodeJS uygulamam, düzenli olarak Firebase üzerinden token listesini alıp, Rapid API’den rastgele bir kelime alıp ve bu kelimeyi Google Translations API ile Türkçe’ye çevirip, FCM API’si ile kullanıcılara kelime önerilerini iletiyor.
Bu uygulama içerisinde, NPM paketlerinden request ve express paketlerini kullandım. Siz firebase, translations ve rapid için de ayrı paketler kullanarak da ilerleyebilirsiniz. Ben performans ve ekstra özelliklere ihtiyacım olmadığı için tüm API’leri REST API yöntemi ile kullanmayı tercih ettim.
Siz de bu teknolojileri kullanarak uygulamanızı hazırlayıp, servis edebilirsiniz :)
Vakit ayırdığınız için teşekkür ederim, diğer yazılarıma da göz atmayı unutmayın :)
